Schnellere Seite = besseres Ranking!
Kostenlose Analyse + Profi-Tipps zur Optimierung
 Ladezeit ist entscheidend für die Bewertung Ihrer Webseite bei Google & Co.
Ladezeit ist entscheidend für die Bewertung Ihrer Webseite bei Google & Co.
Suchmaschinen stellen hohe Anforderungen an die Performance von Webseiten und geben Standards vor, an die Betreiber sich halten sollten, um optimal gefunden zu werden. Finden Sie heraus, wie es um Ihre Seite steht und wie sie schneller wird!
Kostenlos & unverbindlich!
- PageSpeed-Analyse Ihrer Webseite
- Tunings-Tipps vom Profi
- inkl. OnPage-Analyse
Lassen Sie Ihre Mitbewerber hinter sich.
Häufig werden Internetseiten von Agenturen, Webdesignern oder Freelancern nicht auf Pagespeed ausgerichtet und tatsächlich ist ein großer Teil der Internetseiten im deutschsprachigen Raum wenig bis gar nicht dahingehend optimiert. Die Optimierung der Performance Ihrer Webseite für Desktop-Computer und mobile Endgeräte kann den Unterschied in Sachen Ranking machen.
Kostenlose Analyse + Tuning-Tipps anfordern!
Gern analysieren wir den aktuellen Status Ihrer Webseite und geben Ihnen kostenlose Tipps per E-Mail. Dazu erlauben wir uns, Ihnen ein unverbindliches Angebot für ein professionelles Tuning beizulegen und Sie melden sich bei Bedarf.
Hier ausfüllen & anfordern:
Wie man die Ladezeiten von Seiten mit Google’s PageSpeed Insights beschleunigt.
Laut Google kann eine Website beim Laden bis zu die Hälfte ihrer Besucher verlieren. Das bedeutet, dass Sie die Ladezeiten kurz und bündig halten möchten, um die Benutzerfreundlichkeit zu maximieren. Ihre Daten zeigen jedoch, dass Ihre Seitenladezeiten viel zu langsam sind. Das sind wertvolle Informationen, aber was ist der nächste Schritt? Jetzt, da Sie wissen, dass Sie im Rückstand sind, ist es an der Zeit, einen „Sanierungsplan“ zu entwickeln. Die Tools von Google PageSpeed Insights können genau das sein, was Sie benötigen, um die durch Geschwindigkeitstests gesammelten Daten zu nutzen. Alternativ nutzen Sie für SEO in Lübeck unsere Agentur.
Was ist PageSpeed Insights?
Zu viele große Bilder, Dateien und Plugins können die Geschwindigkeit der Website oder die Reaktionszeiten des Servers verlangsamen, und genau hier setzen die PageSpeed-Tester an. Google bietet eine Vielzahl nützlicher Ressourcen für Webentwickler und PageSpeed Insights ist nur eines von mehreren kostenlosen Web-Performance-Tools, die Ihnen helfen können, Ihren Geschwindigkeitswert zu überprüfen, Ihre Seitenladezeiten zu erhöhen und die Benutzerfreundlichkeit deutlich zu verbessern. Als Teil der PageSpeed Tools-Suite wurde Insights entwickelt, um Ihre Reaktion auf langsame Geschwindigkeiten zu steuern, was zu einer optimalen Leistung führt. Sie erhalten eine schnellere Bedienung auf allen Geräten, was dies zu einem vielseitigen Reaktionswerkzeug macht, wenn Ihre MachMetrics-Daten eine potenziell schädliche Verzögerung aufweisen.
PageSpeed Insights analysiert, was es als „Common Performance Best Practices“ bezeichnet, und es ist ein relativ einfaches Tool, das für kleine Websites nützlich ist, insbesondere für solche, die auf einem Content Management System (CMS) wie WordPress laufen. Google hat einige viel fortschrittlichere Tools für Entwickler, die bei der Analyse und Reparatur von Problemen, die zu langsamen Ladezeiten führen, verwendet werden können.
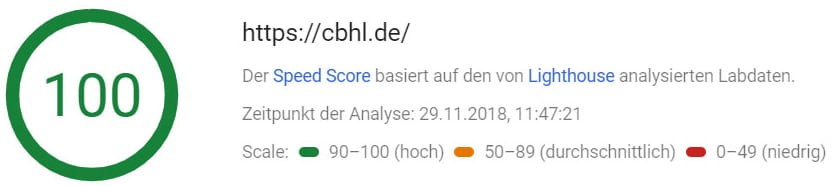
Um PageSpeed Insights zu verwenden, müssen Sie nur eine URL in die Adressleiste auf der PageSpeed Insights-Seite eingeben und dann auf „analysieren“ klicken. Der Test dauert einige Sekunden, und die Ergebnisse für mobile und Desktop-Geräte werden in separaten Registerkarten angezeigt. Oben auf jeder Registerkarte wird eine Punktzahl angezeigt, die Ihnen eine sofortige Vorstellung davon gibt, wie schnell Ihre Ladezeiten bei dieser spezifischen URL für Handy und Desktop sind. Sie werden diesen Test für jede Seite Ihrer Website oder zumindest für diejenigen mit Geschwindigkeitsproblemen wiederholen wollen.
Verstehen Sie Ihre PageSpeed Insights Ergebnisse
Ich werde hier etwas sagen, mit dem viele Leute nicht einverstanden sein werden:
Die PageSpeed Insights Score ist wertlos.
Ja, ignoriere sie! Hier ist der Grund: Zu viele Leute konzentrieren sich darauf, eine Bestnote zu erhalten, und sie verlieren den Fokus auf die Messung der tatsächlichen Ladezeit, die Ihre Benutzer erleben.
Außerdem korrelieren die Ergebnisse nicht immer mit schnelleren Ladezeiten. Ich habe großartige Ergebnisse mit schlechten Ladezeiten und superschnellen Websites mit schlechten Einsichten gesehen.
Ich habe auch gesehen, wie viele Leute eine großartige Website in einen Wartungsalptraum verwandelt haben, indem sie einer perfekten PageSpeed Insights Partitur nachgejagt sind. Tu es nicht! Du musst den Nutzen jeder Änderung, die du machst, abwägen.
Heißt das also, dass Google Pagespeed Insights wertlos ist? Auf keinen Fall…..
Verbesserung Ihrer Punktzahl
Auch hier gilt: Konzentriere dich nicht darauf, deine Punktzahl zu verbessern. Aber achten Sie auf die Liste der Vorschläge, die Google hat. Indem Sie diese Tipps ausprobieren und beobachten, wie sich die Ladezeiten Ihrer Seiten als Reaktion darauf ändern, können Sie eine insgesamt schnellere Website erstellen.
Da PageSpeed Insights nach einer festgelegten Liste von Geschwindigkeits- und Usability-Regeln arbeitet, basieren Vorschläge zur Leistungssteigerung auf diesen Regeln. Google aktualisiert diese Regeln regelmäßig, um mit den neuesten Best Practices für die Leistung der Website Schritt zu halten. Das bedeutet, dass die Verbesserung Ihrer heutigen Punktzahl möglicherweise keine Garantie für eine hohe Punktzahl in sechs Monaten oder einem Jahr ist.
Achten Sie darauf, auf welche Registerkarte Sie sich gerade befinden, damit Sie nicht versuchen, unnötige Änderungen sowohl für das Handy als auch für den Desktop vorzunehmen, wenn das Problem nur in einem Fall ein Faktor ist.
Die Benutzeroberfläche von Google für dieses System ist fantastisch einfach. Sie sehen „Mögliche Optimierungen“ und „Optimierungen gefunden“. Die Kategorie „Optimierungen gefunden“ ist das, was deine Seite bereits richtig macht, aber auch das kann sich mit der Zeit ändern. Im Moment müssen Sie sich jedoch nur auf die möglichen Optimierungen konzentrieren.
Unter dieser Liste finden Sie kurze Vorschläge wie „HTML verkleinern“ oder „sichtbare Inhalte priorisieren“. Die meisten Frontend-Entwickler werden verstehen, was das bedeutet und wissen vielleicht sogar, wie man das Problem sofort löst. Wenn du es nicht weißt oder dich verwirrt fühlst, ist das in Ordnung. In diesem Fall können Sie einfach auf den Text „Show how to fix“ unter jeder vorgeschlagenen Optimierung klicken, um alle grundlegenden Schritte zur Behebung des Problems zu erweitern und zu erfahren. Tun Sie dies bei jeder Optimierung, damit Sie das Beste aus PageSpeed Insights herausholen können.
PageSpeed Optimierung:
- Messen Sie die Ladezeit Ihrer Seite.
- Führen Sie eine Optimierung durch, die Google PSI empfiehlt.
- Messen Sie die Ladezeit Ihrer Seite erneut. Wenn es Ihre Website schneller gemacht hat, behalten Sie sie. Andernfalls kann es rückgängig gemacht werden.
- Wiederholen Sie dies, bis Sie alles ausprobiert haben, was PSI vorgeschlagen hat.
- Dieser Trial-and-Error-Prozess ist umständlich, aber wenn Sie eine Überwachung der Site-Geschwindigkeit haben, wird die Hälfte des Ärgers vermieden.
Warum das für die Geschwindigkeit wichtig ist
Wie wirkt sich das alles auf die Ladezeiten Ihrer Seite aus? Google verwendet PageSpeed Insights, um sich auf die Dinge zu konzentrieren, die am ehesten zu Verzögerungen beim Laden führen können. Beheben Sie diese spezifischen Probleme und Sie werden wahrscheinlich eine schneller ladende Website haben. Aber auch hier ist die Partitur nicht allwissend. „Best Practices“ bedeutet einfach, dass sich PageSpeed Insights auf das konzentriert, was am ehesten etwas bewirken kann und was allgemein zur Leistungssteigerung anerkannt ist. Ihre Kilometerzahl kann variieren. Letztendlich ist es besser, PageSpeed Insights eine Chance zu geben, als die Leistung Ihrer Website einfach in die Hände des Schicksals zu legen.
Das könnte auch interessant sein:

 Ihr Ansprechpartner:
Ihr Ansprechpartner: Foto von Lukas von Pexels
Foto von Lukas von Pexels
 Photo by Matan Segev from Pexels
Photo by Matan Segev from Pexels Photo by Craig Adderley from Pexels
Photo by Craig Adderley from Pexels